It's commonly used to add design styles to websites, as well as to help you perceive graphics (and problems in general) in modular fashion and to speed up CSS coding. When working on a user interface together, it's also a wonderful approach for designers and developers to get on the same page.
Cascading Style Sheets (CSS) is a style sheet language for describing the presentation semantics (that is, the appearance and formatting) of a document authored in a markup language. You can make some really cool visuals with CSS designs painting, such as the ones seen below.
How Do Make Amazing CSS Web Paintings?
The Best Amazing CSS Web Designer Paintings of List
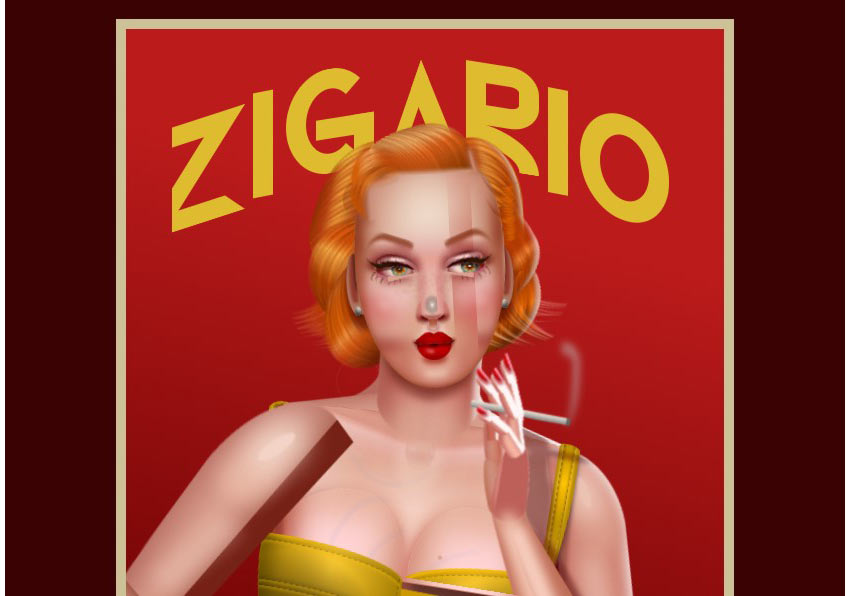
This amazing tricks CSS and HTML web painting of Lighthouse css painting, School building css painting, Pure CSS Francine painting, Vignes css painting, Zigario css painting, Mona Lisa css painting and House CSS, Human css painting and web art designings listed below.